21 / 07 / 18
『webpack』基础篇 - 文件指纹
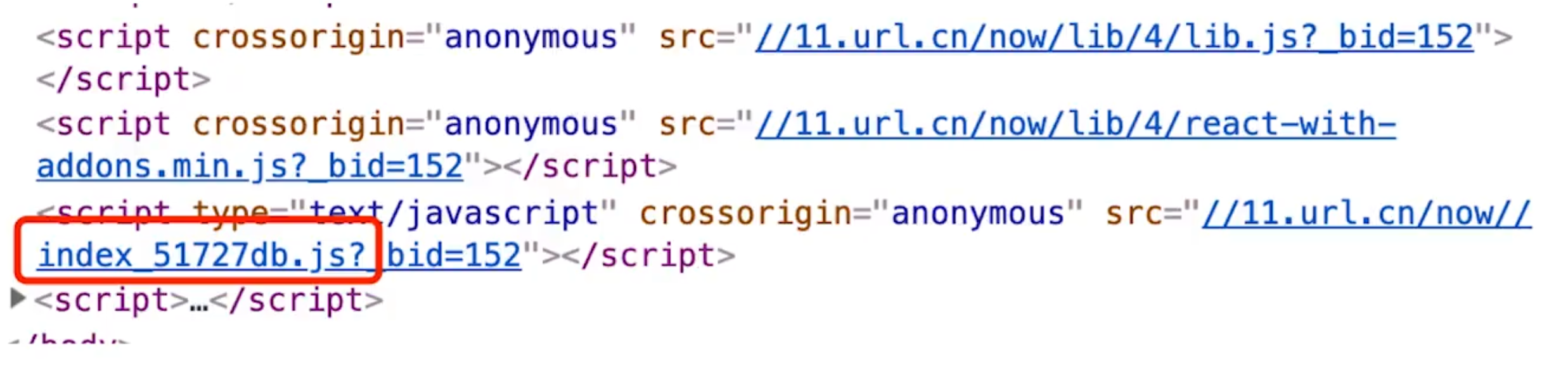
打包后输出的文件名的后缀。

好处
- 作为版本管理
- 文件指纹没有变化的文件,可以使用缓存,加速我们的加载速度。
文件指纹如何生成
- Hash:和整个项目的构建相关,只要项目文件有修改,整个项目后建的hash值就会更改。
- Chunkhash:和webpack打包的chunk有关,不同的entry会生成不同的chunkhash值。
- Contenthash:根据文件内容来定义hash,文件内容不变,则contenthash不变
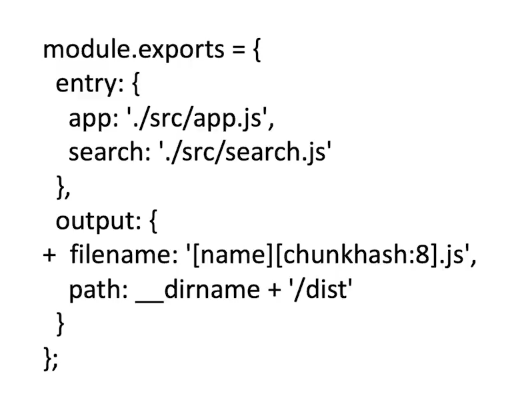
JS的文件指纹设置
设置output的filename,使用[chunkhash]

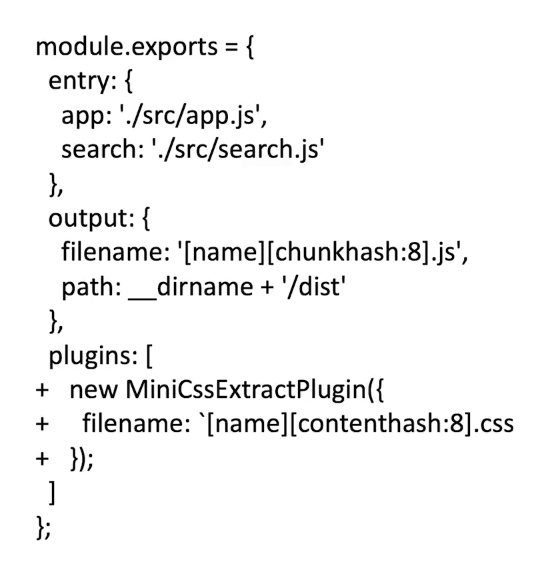
CSS的文件指纹设置
设置MiniCssExtractPlugin的filename,使用[contenthash]

-
安装插件
npm i mini-css-extract-plugin -D -
注意
mini-css-extract-plugin 与 style-loader互斥,所以如果使用mini-css-extract-plugin,需要把style-loader删掉
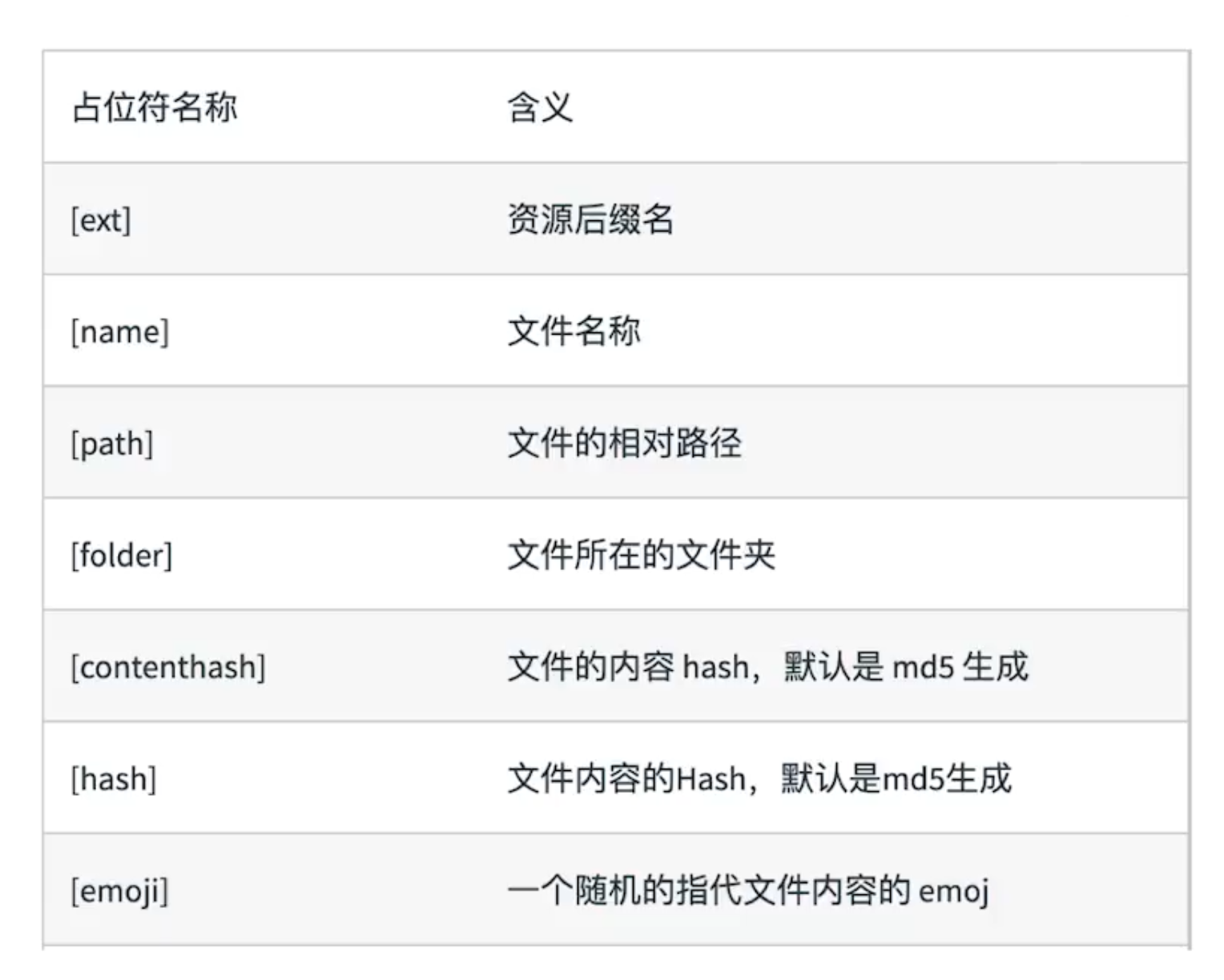
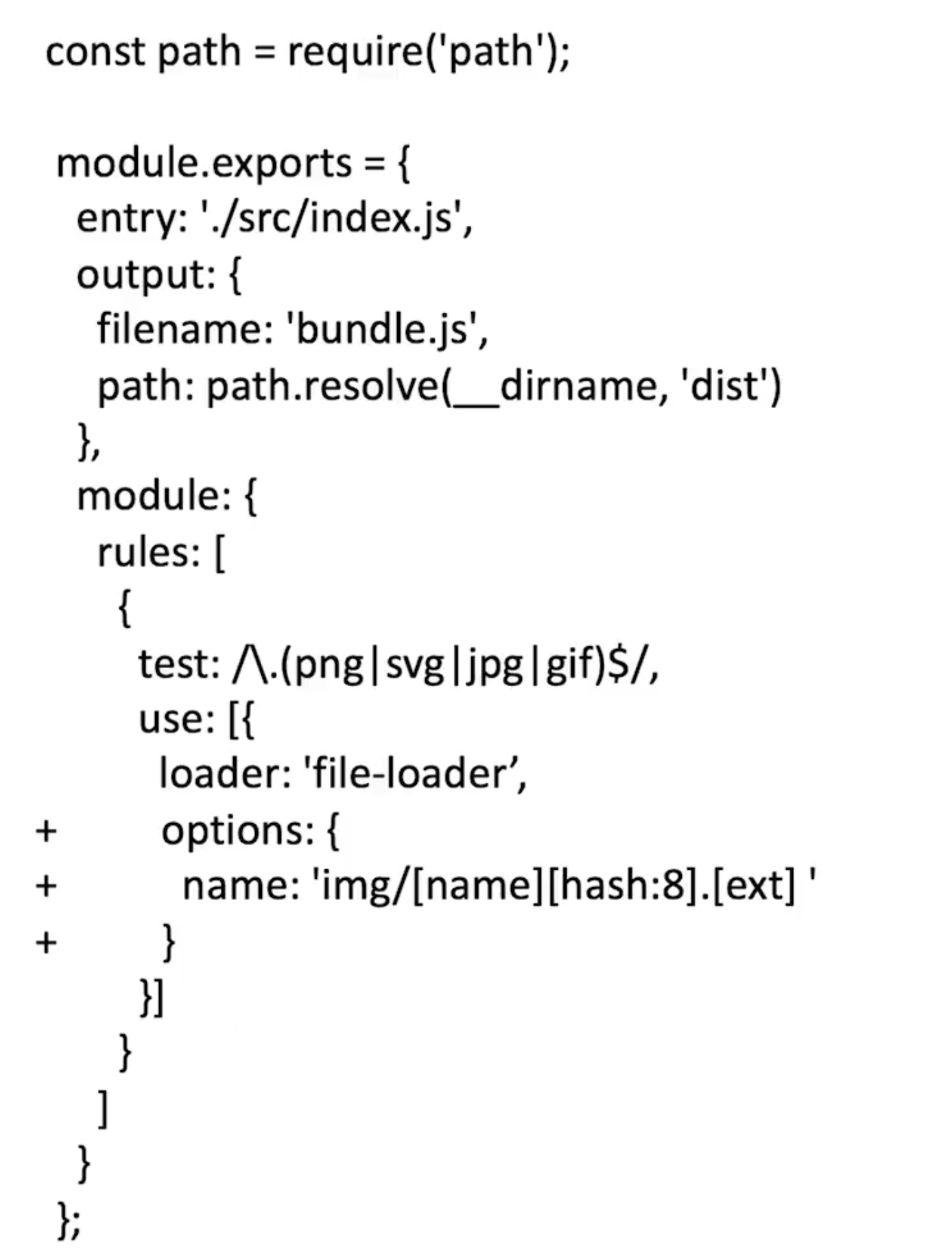
图片的文件指纹设置
设置file-loader的name,使用[hash]


注意
文件指纹不能同热更新同时使用,所以最好把webpack.config.js中的mode设置成production