21 / 07 / 18
『webpack』基础篇 - 热更新
热更新方法
webpack-dev-server(WDS)
特点
- WDS不刷新浏览器
- WDS不输出文件,而是放在内存中
- 使用HotModuleReplacementPlugin
package.json
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "watch": "webpack --watch", "dev": "webpack serve --open" },
webpack.config.js
module.exports = { mode: 'development', plugins: [ new webpack.HotModuleReplacementPlugin() ], devServer: { contentBase: './dist', hot: true } }
webpack-dev-middleware(WDM)
- WDM将webpack输出的文件传输给服务器
- 适用于灵活的定制场景
const express = require('express'); const webpack = require('webpack'); const webpackDevMiddleware = require('webpack-dev-middleware'); const app = express(); const config = require('./webpack.config.js'); const compiler = webpack(config); app.use(webpackDevMiddleware(compiler, { publicPath: config.output.publicPath })); app.listen(3000, function(){ console.log('Example app listenting on port 3000'); });
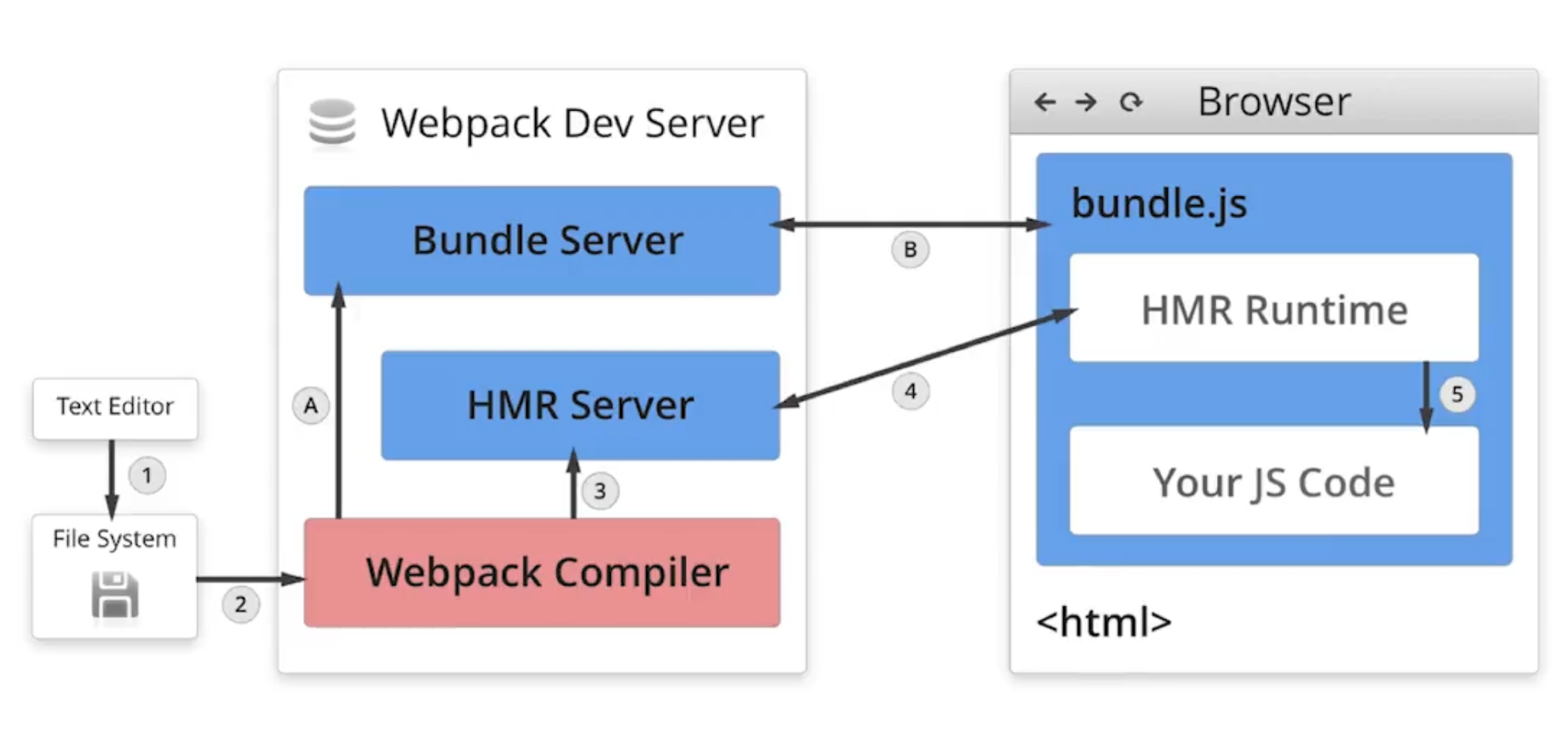
热更新的原理分析
- webpack compile:将JS编译成Bundle
- HMR Server:将热更新的文件输出给HMR Runtime
- Bundle Server:提供文件在浏览器的访问
- HMR Runtime:会被注入到浏览器,更新文件的变化
- bundle.js:构建输出的文件

热更新的过程
-
启动阶段
在文件系统进行编译,将初始代码webpack compile进行打包,打包后将编译好的文件传输给Bundle Server,Bundle Server相当于一个服务器,Bundle Server就可以run这个文件,以一个server的方式让这个文件通过浏览器可以访问的到
-
文件更新阶段
文件变动后,将代码webpack compile进行编译,编译后交给HMR Server,HMR Server就可以知道哪些模块发生了改变,HMR Server通知HMR Runtime,HMR Runtime更新代码,改变。(HMR Runtime在客户端,HMR Server在服务端)。