21 / 07 / 11
『webpack』基础篇 - 核心概念
Entry
Entry用来指定webpack的打包入口

Entry 的用法
单入口
Entry 是一个字符串
module.exports = { entry: './src/index.js' }
多入口
Entry 是一个对象
module.exports = { entry: { app: './src/app.js', adminApp: './src/adminApp.js' } }
Output
Output 用来告诉webpack如何将编译后的文件输出到磁盘
Output的用法
单入口配置
module.exports = { output: { path: path.join(__dirname, 'dist'), filename: 'bundle.js' } }
多入口配置
通过占位符确保文件名称的唯一
module.exports = { output: { path: path.join(__dirname, 'dist'), filename: '[name].js' } }
Loaders
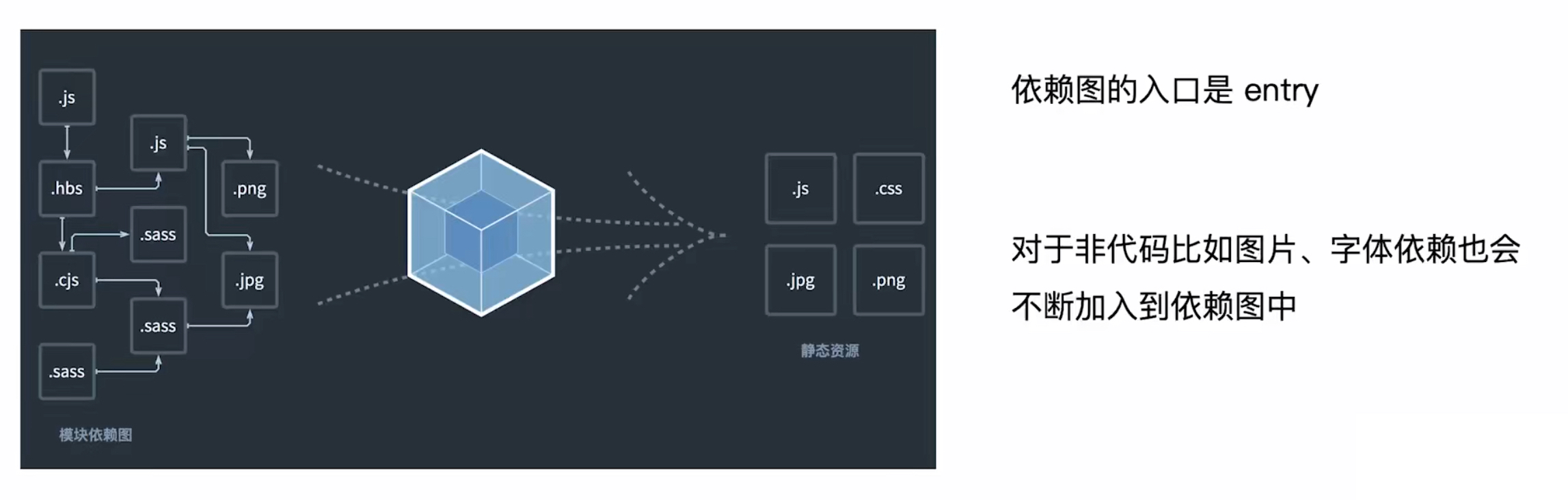
Webpack开箱即用只支持JS和JSON两种文件类型,通过Loaders去支持其他文件类型,并把他们转化成有效的模块,并且可以添加到依赖中。
Loaders本身是一个函数,接受源文件作为参数,返回转换结果。
| 名称 | 描述 |
|---|---|
| babel-loader | 转换ES6、ES7等JS新特性语法 |
| css-loader | 支持.css文件的加载和解析 |
| less-loader | 将less文件转换成css |
| ts-loader | 将TS转换成JS |
| file-loader | 进行图片、字体等的打包 |
| raw-loader | 将文件以字符串的形式导入 |
| thread-loader | 多进程打包JS和CSS |
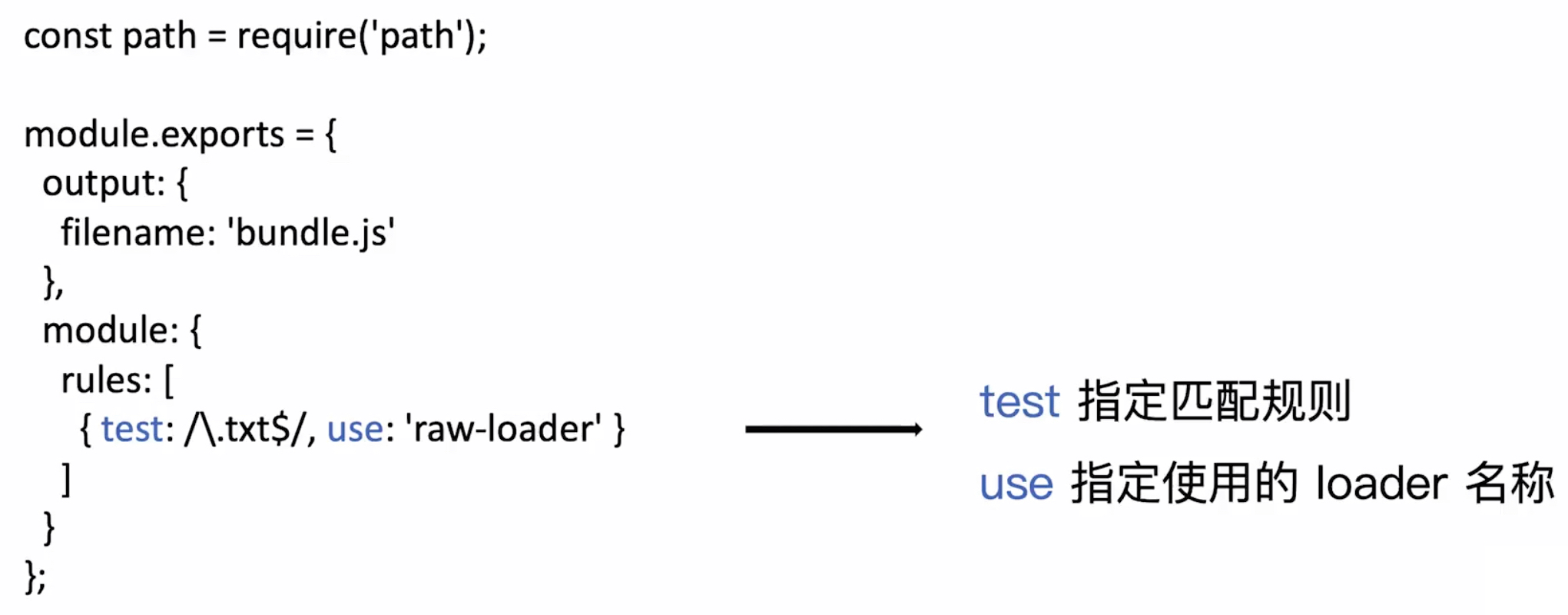
Loaders的用法

Plugins
Plugins(插件)用于bundle文件的优化,资源管理和环境变量注入。
Plugins用于整个构建过程。
| 名称 | 描述 |
|---|---|
| CommonsChunkPlugin | 将chunks相同模块代码提取成公共js |
| CleanWebpackPlugin | 清理构建目录 |
| ExtractTextWebpackPlugin | 将CSS从bundle文件里提取成一个独立的CSS文件 |
| CopyWebpackPlugin | 将文件或者文件夹拷贝到构建的输出目录 |
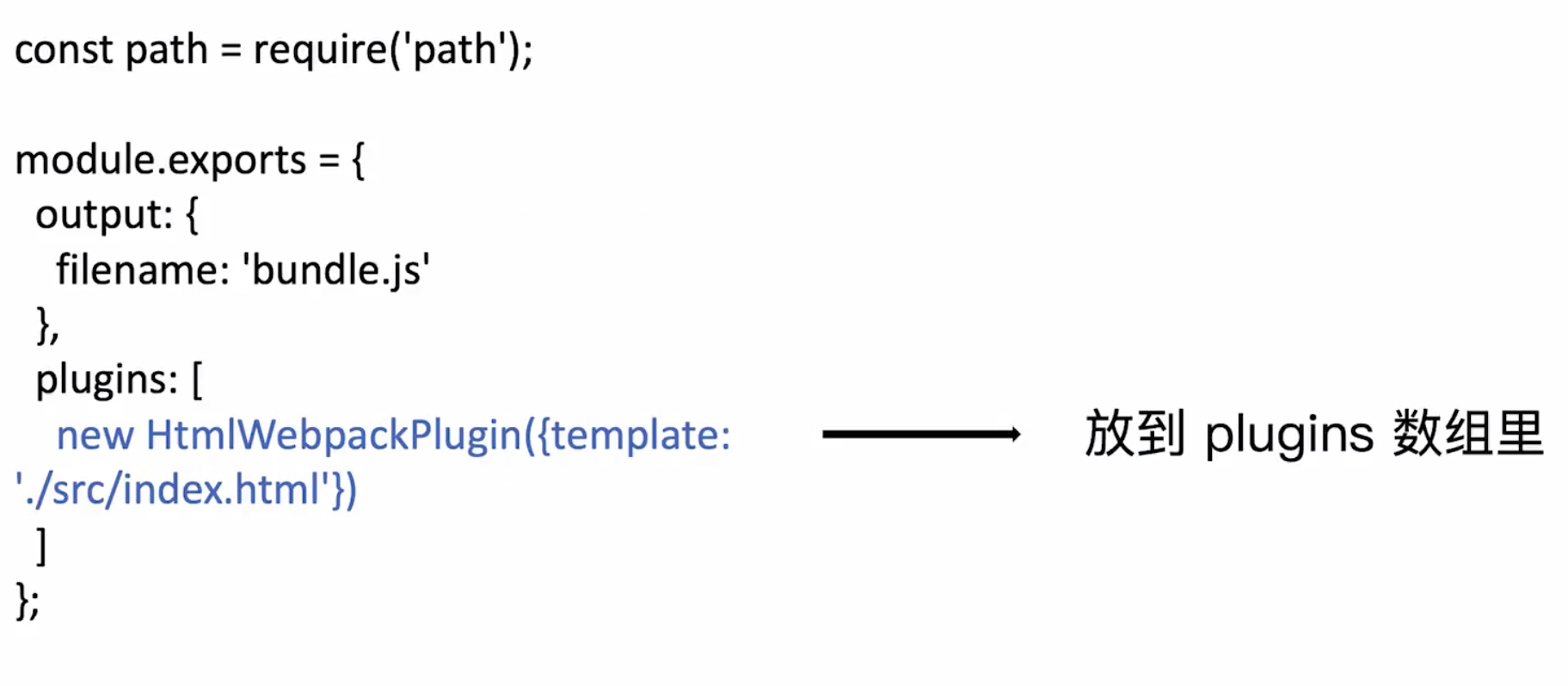
| HtmlWebpackPlugin | 创建html文件去承载输出的bundle |
| UglifyjsWebpackPlugin | 压缩JS |
| ZipWebpackPlugin | 将打包出的资源生成一个zip包 |

Mode
Mode用来指定当前的构建环境是:production、development 还是 none
设置mode可以使用webpack内置的函数,默认值为production
| 选项 | 描述 |
|---|---|
| development | 设置process.env.NODE_ENV的值为development,开启NamedChunkPlugin和NamedModulesPlugin. |
| production | 设置process.env.NODE_ENV的值为production,开启PlagDependencyUsagePlugin,FlagIncludedChunksPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin,OccurrenceOrderPlugin,SideEffectsFlagPlugin和TerserPlugin. |
| none | 不开启任何优化选项 |