21 / 07 / 11
『webpack』基础篇 - 初识webpack
配置文件
配置文件名称
webpack默认配置文件:webpack.config.js
可以通过 webpack --config指定配置文件

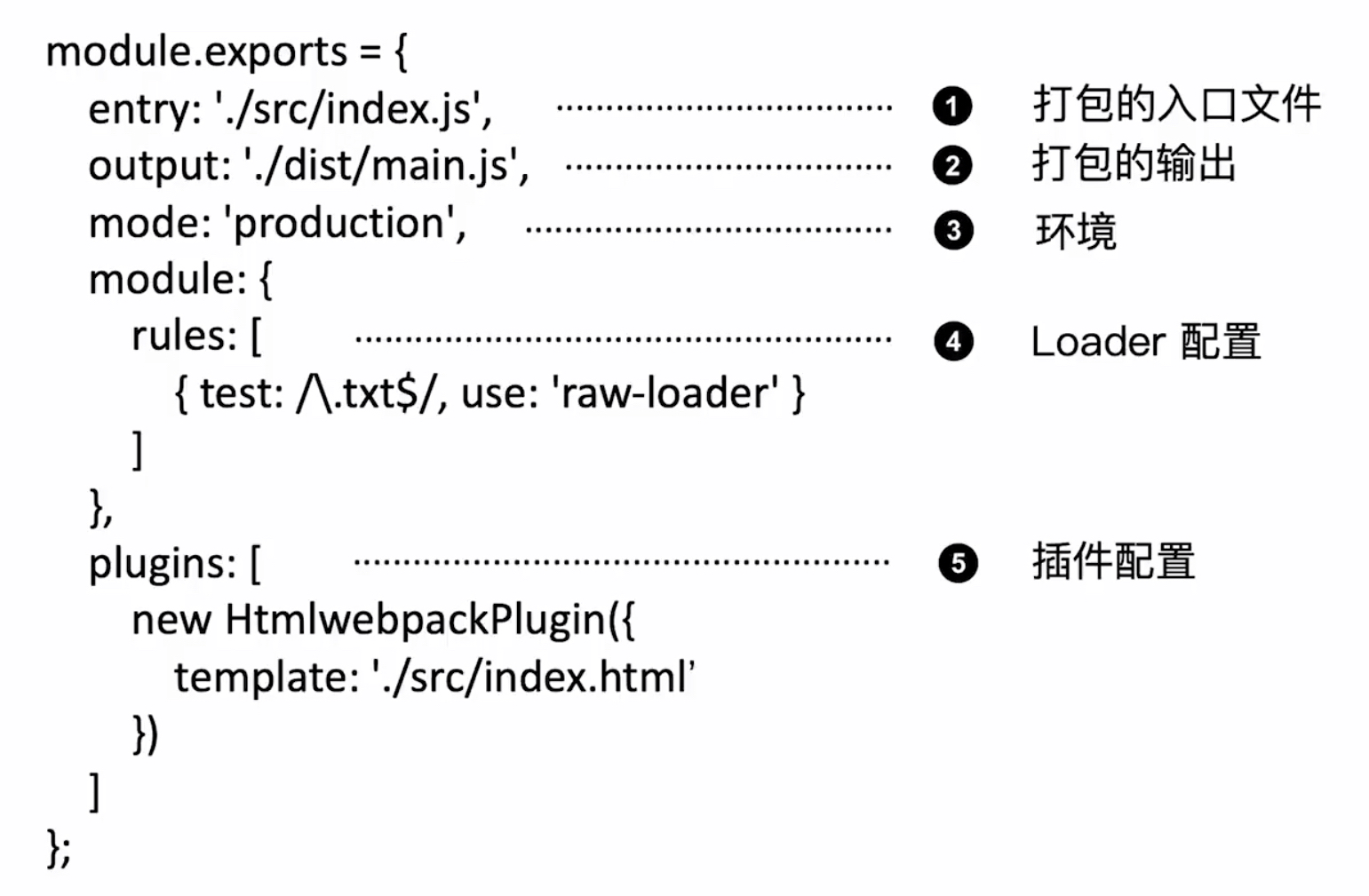
零配置的webpack包含什么

环境搭建
安装Node.js和npm
检查是否安装好Node.js和npm
node -v
npm -v
安装webpack和webpack-cli
- 创建空目录和package.json
mkdir my-project
cd my-project
npm init -y
- 安装webpack和webpack-cli
npm install webpack webpack-cli --save-dev
- 检查是否安装成功
./node_modules/.bin/webpack -v
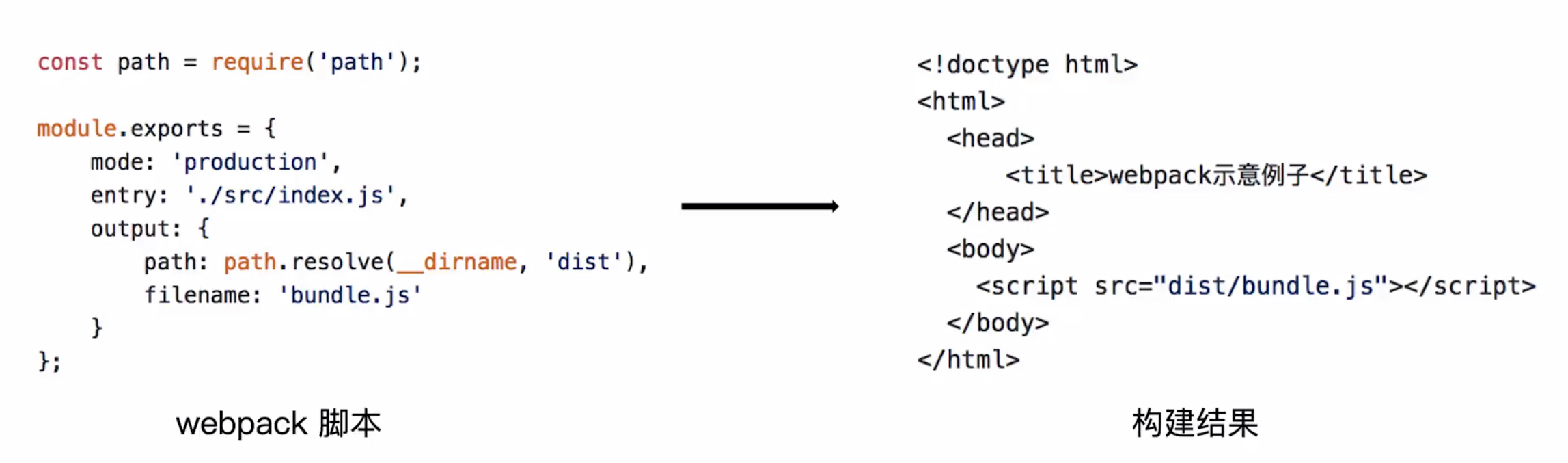
一个最简单的例子

继续上面的例子,我们在my-project目录下创建一个webpack.config.js文件
webpack.config.js
'use strict'
const path = require('path')
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'bundle.js'
},
mode: 'production'
}
在my-project目录下创建一个src文件夹,并新建两个js文件,helloworld.js和index.js
helloworld.js
export function helloworld() {
return 'Hello webpack!'
}
index.js
import { helloworld } from './helloworld'
document.write(helloworld())
然后我们运行一下
./node_modules/.bin/webpack
控制台输出
asset bundle.js 56 bytes [emitted] [minimized] (name: main) orphan modules 60 bytes [orphan] 1 module ./src/index.js + 1 modules 131 bytes [built] [code generated] webpack 5.44.0 compiled successfully in 156 ms
这时,在目录下出现一个dist文件夹,我们在里面看到了bundle.js,然后我们在dist下创建一个index.html文件
index.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Hello webpack</title></head><body> <script src="./bundle.js" type="text/javascript"></script></body></html>
打开index.html,看到刚才的Hello webpack!。
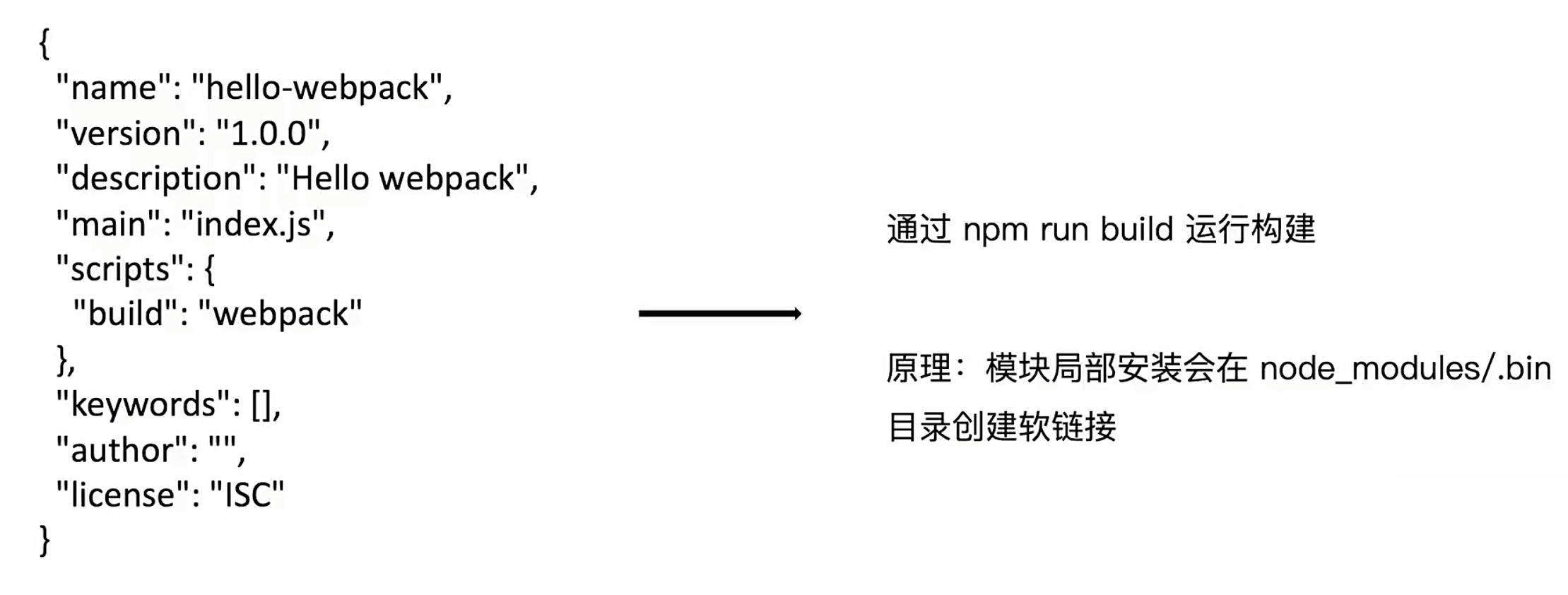
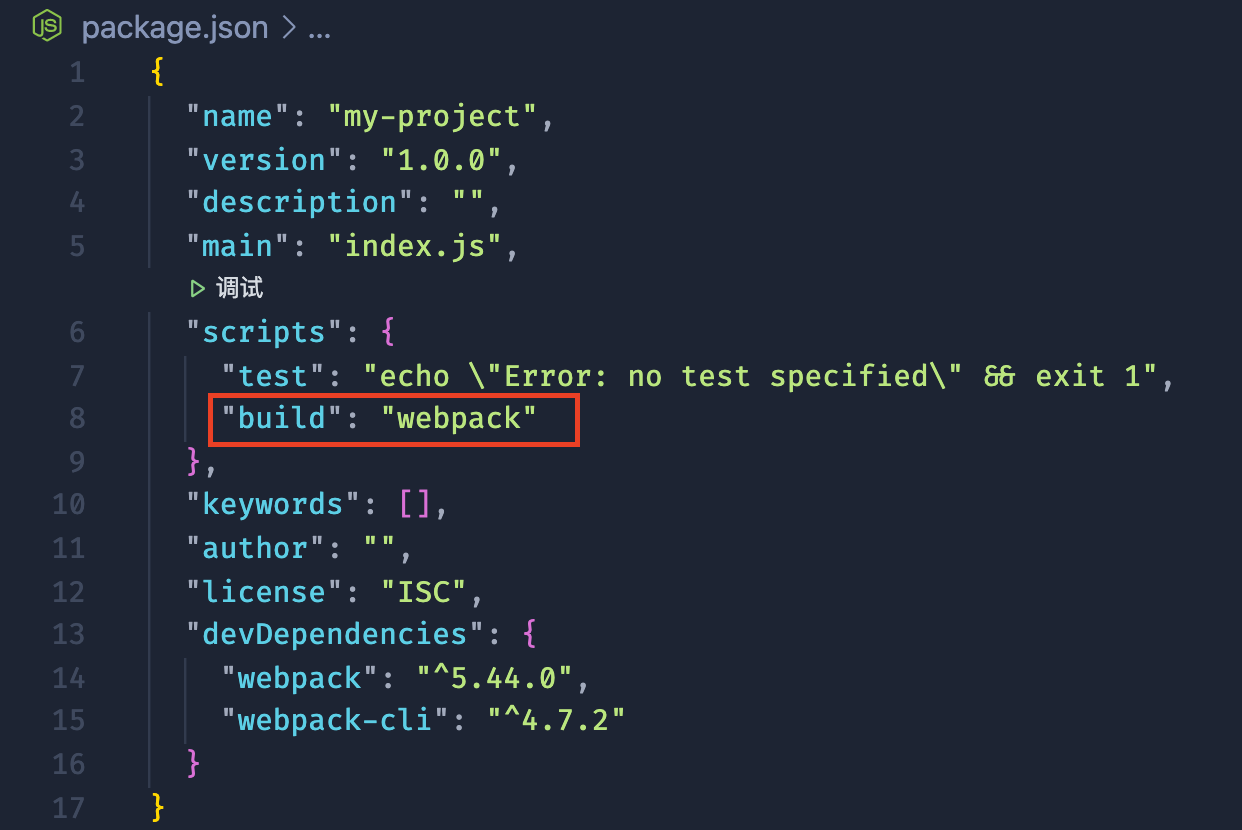
通过 npm script 运行webpack

我们直接在项目的package.json中加入webpack

删除本地之前的打包
rm -rf dist
然后运行
npm run build